HTML5 sigue revolucionando el mundo de la WEB y una de sus principales características son los nuevos tipos de campos que podemos utilizar en nuestro formulario, en este pequeño post, les hablaré del campo tipo email.
La sintaxis es idéntica al campo tipo texto, la única diferencia es que ahora el tipo es email.
<input type="email" name="user_email" />
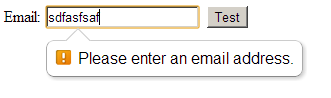
Los navegadores que soportan este nuevo campo le añaden un mensaje de error por defecto, aquí les dejo una imagen de como se ve en Google Chrome.

Pueden añadir el atributo required de HTML5 para hacer que el navegador forcé al usuario a introducir algún texto en este campo.
<input type="email" name="user_email" required />


Estas nuevas características de HTML5 nos evitan el dolor de cabeza del uso de Javascript para las validaciones de los campos, lo que hace que la carga de nuestro sitio sea más rápida, delegando esta funcionalidad a los navegadores.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>PTYDev - HTML5 Email Input</title>
</head>
<body>
<form action="" onsubmit="alert('Sample Form'); return false;">
Email: <input type="email" name="user_email" required />
<input type="submit" value="Test" />
</form>
</body>
</html>
Y tú, ¿Qué opinión tienes acerca de HTML5?